I’m Rahul Agrawal
an erudite technologist
I’m extremely happy to see you spare some time on my website. I would be happy to connect with you in near future for your upcoming assignments and would recommend exploring my website and projects.


About Me
FrontEnd Developer (MERN Stack) , FullStack Developer (LAMP Stack)
I’m an IT professional with 5+ years of experience in various software domains. I have been working in technologies like PHP (core + MVC Frameworks), ReactJs, Android, MySql, HTML, CSS, Javascript, etc. Still learning new technologies and frameworks to upgrade and update my skills as per industry standards.
Just as a side note, this website is built using Next.js and Tailwind CSS 😁
Some Of My Projects
I have tried to show some of my projects along with the source code made available using GitHub

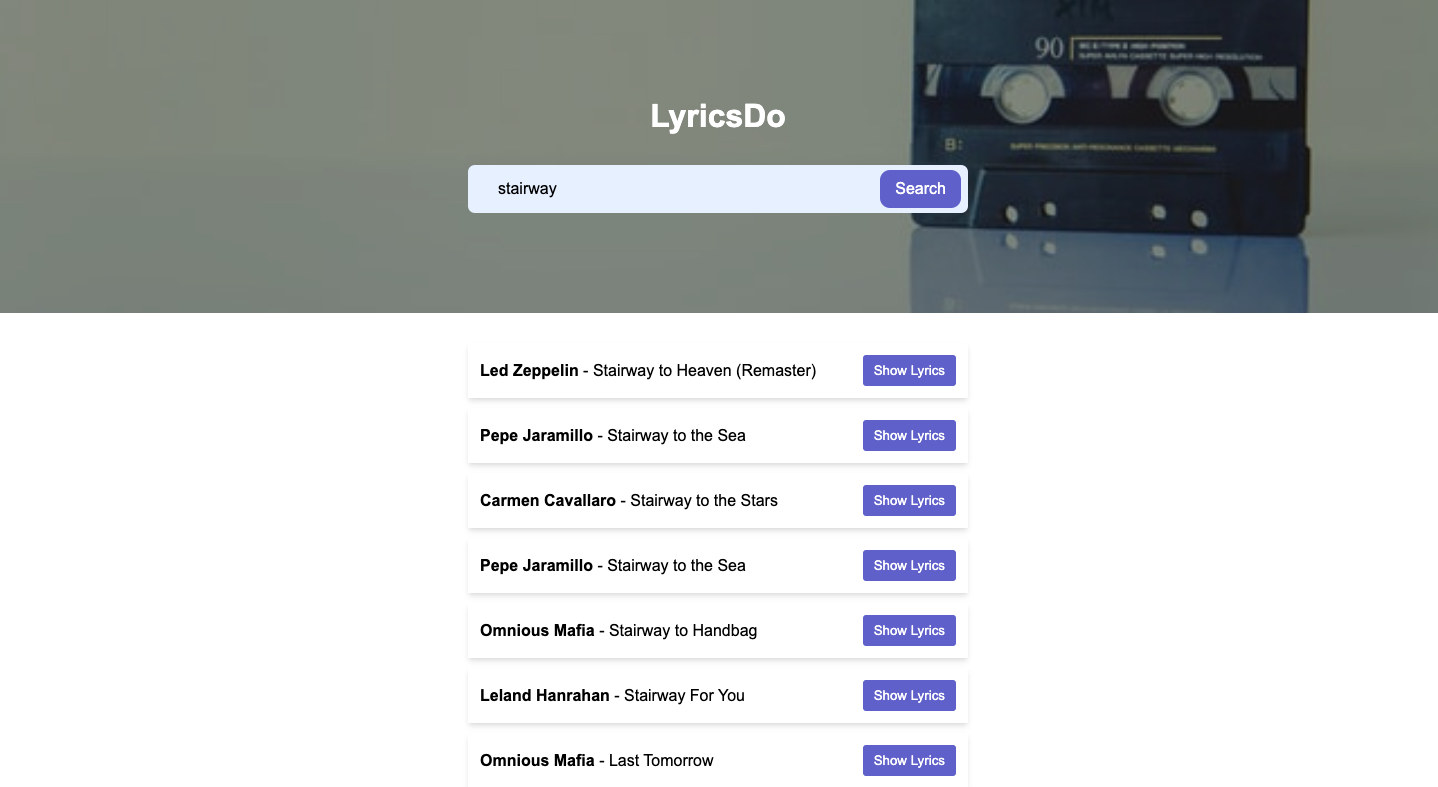
Get Lyrics
Why? This project has been created using plain Javascript and CSS. The notion was to avoid the ready-made libraries (like bootstrap, materialize, tailwind, etc.)
What? You can search lyrics by song title or name of the artist. This project is mobile responsive and supports the pagination functionality. We have used the concept of memoization to reduce your network calls as far as possible and provide a better experience

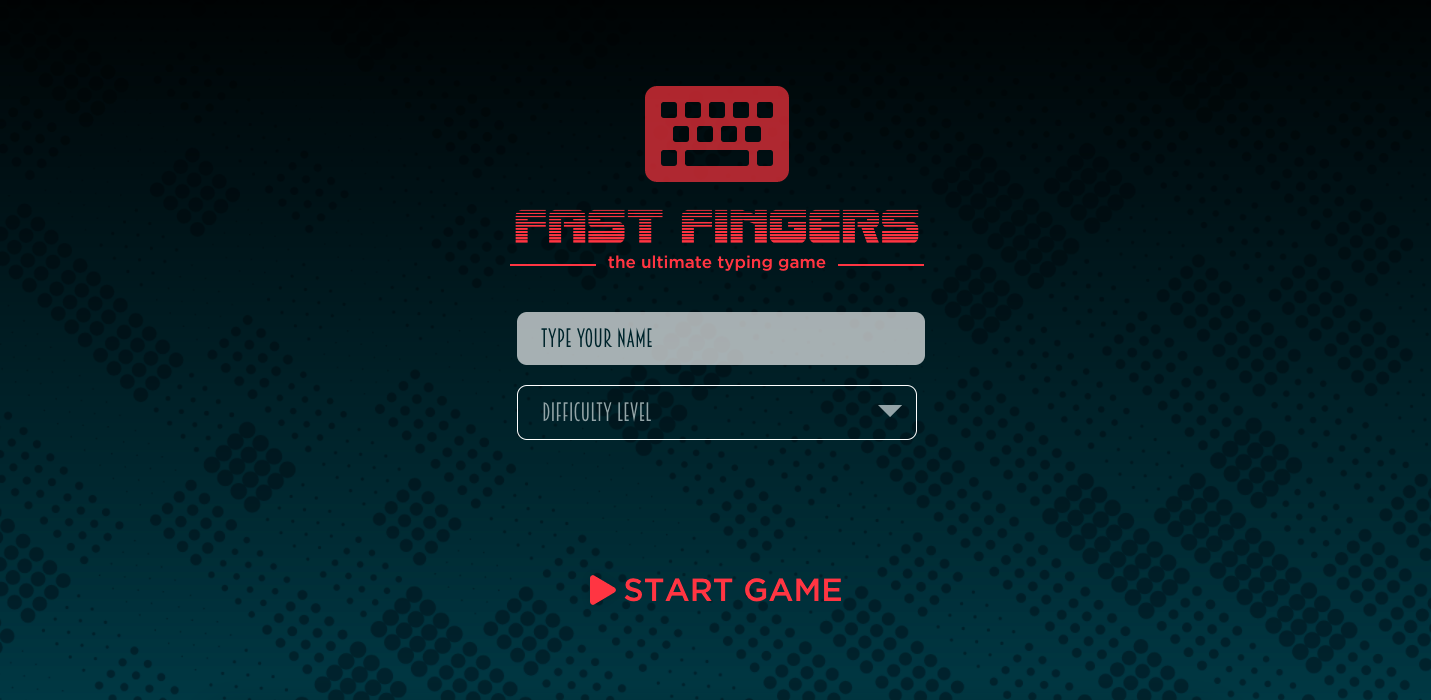
Fast Fingers
Why? This project is made using Create React App. The notion was to create a project purely on react.
What? This is a word typing game which has three level’s namely EASY, MEDIUM, and HARD. You will have to keep typing the words which are getting displayed. The game will indicate letters typed correctly, letters typed incorrectly, letters not typed, total time spent in the game, time left for typing, the difficulty of the game, and the scoreboard. Also, the difficulty factor is dynamic as per your performance.
Some Sample CSS Designs
I have tried to show some of random design challenges solved over cssbattle.dev














ADDRESS
H.No. 106/ Ward 32, Brahmanpara Near Durga Mandir, Durg C.G. INDIA
Feedback / Query
Please fill the below form and submit your feedback
I will get back to you via mail within 24 working hours, In case of urgent communication you can directly mail me or contact via whatsapp (+919691078419)
